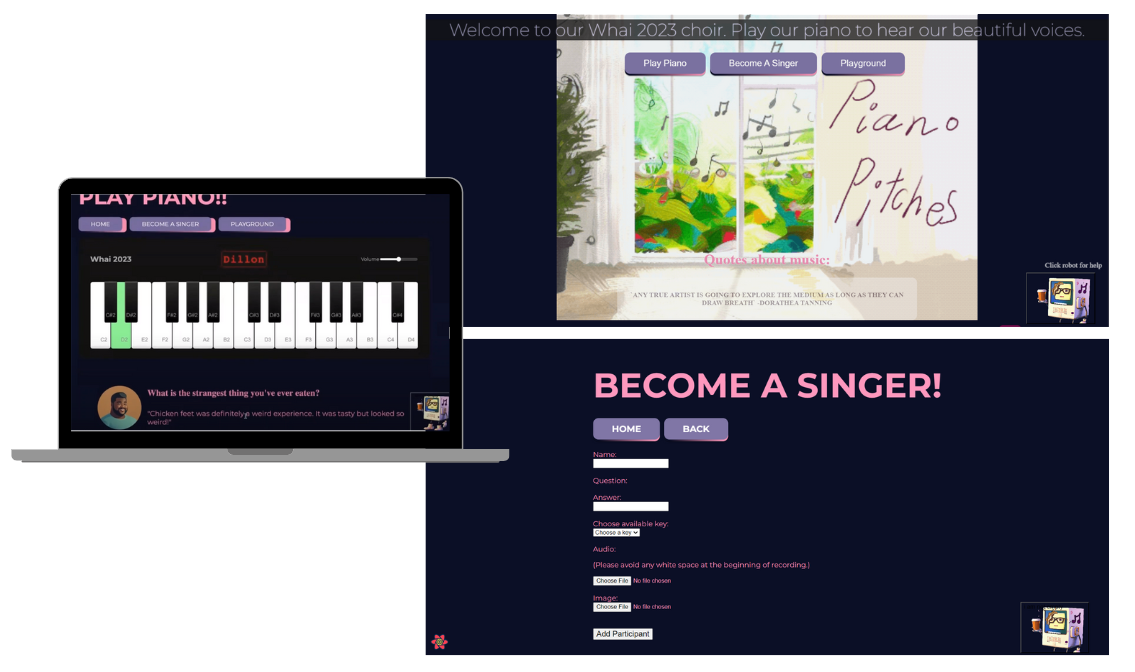
Piano Pitches
For my Piano Pitches team project, we decided on building an interactive
piano that contained the voices and comments of members of our cohort.
The intention was to create an app that commemorated our time
with our cohort and to stretch our creativity and abilities.
My contributions
to this app were assisting in the building of the database, creating the piano to
hold audio files, CSS, and testing our code. On top of
this, I also was the team's scrum facilitator and acted as the
team lead by allocating tickets to each team member based on our
planning and individual learning objectives. Each morning I would
hold a catch-up and check in on where people were, where they struggled,
and what they would work on next. With this, I would also provide a plan of
attack for the day to assist in our end goal in deployment.
The languages used in this was:
React, Typescript, Javascript, CSS and HTML.

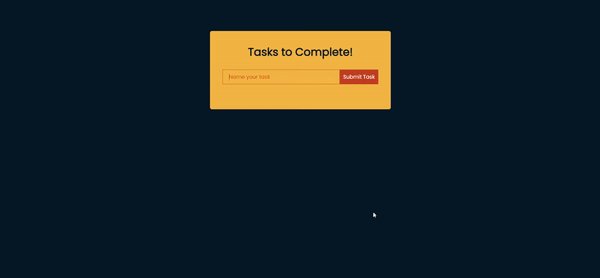
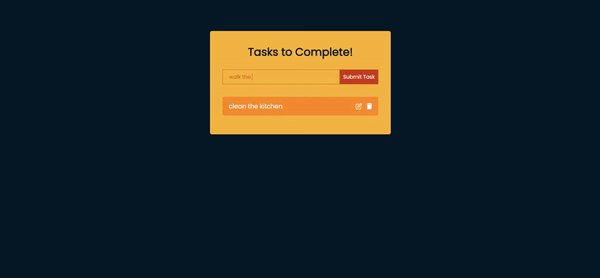
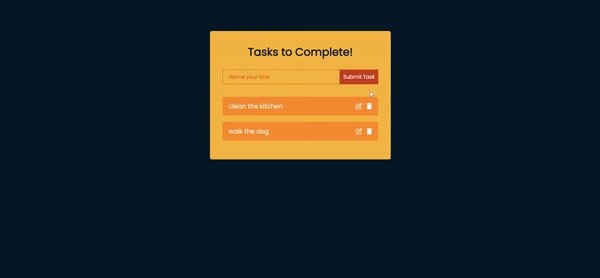
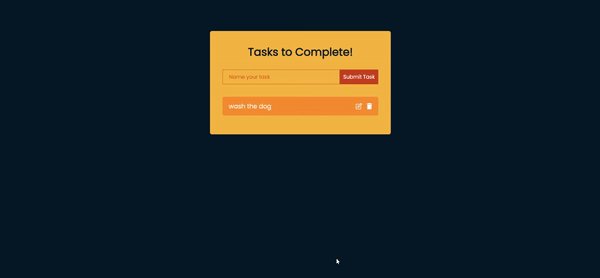
Todo List App
Recognizing the need to sharpen my React skills, I embarked on the creation of
a feature-rich todo list application. This application is designed to proficiently
manage tasks, offering core functionalities such as task listing, completion
tracking through a simple click, task editing, and seamless deletion. To enhance
the user experience, I incorporated Font Awesome icons, which elegantly serve as
intuitive controls for editing and deleting tasks. The journey of crafting this
application was an exhilarating blend of enjoyment and challenge.
The development process, particularly the implementation of task addition and
display mechanisms, posed significant challenges that proved instrumental in
accelerating my learning curve. Tackling these hurdles enabled me to fortify
and refine my React expertise, thereby invigorating my proficiency in the
technology. An interesting facet of this project was my creative integration
of CSS colors inspired by my fondness for the manga series "Naruto," infusing a
touch of personalization into the visual aesthetics.
The technologies employed for this project include JavaScript, React, CSS, and HTML.

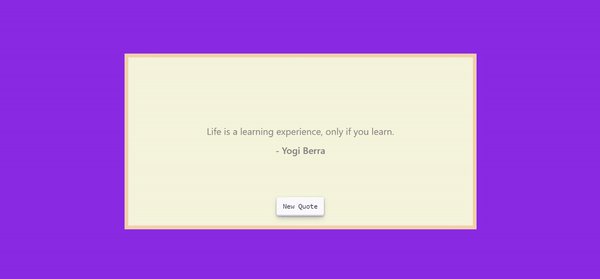
Quote Generator App
To further strengthen my skill set, I've developed a compact quote generator app.
This project has provided a platform for me to enhance my proficiency in HTML,
CSS, JavaScript, and Web APIs. As part of the development process, I've taken
special care to ensure that the app remains responsive across various devices.
This endeavor has proven to be a valuable learning experience, allowing
me to apply newfound knowledge and incorporate it into my portfolio. I've seized
the opportunity to integrate techniques and insights gained from this project into
other areas of my work.
The technologies employed for this project include JavaScript, CSS, and HTML.

Calculator App
I've crafted a concise calculator app as part of my ongoing skill refinement journey.
Through this project, I've not only practiced but also expanded upon my proficiency
in creating JavaScript functions. With a keen focus on user experience, I've meticulously
designed the app to ensure responsiveness on diverse devices.
This undertaking has also empowered me to seamlessly incorporate the lessons and
strategies gleaned from this endeavor into other facets of my work.
The technologies employed for this project include JavaScript, CSS, and HTML.