< Back to our blogs
Margins, Borders and Padding
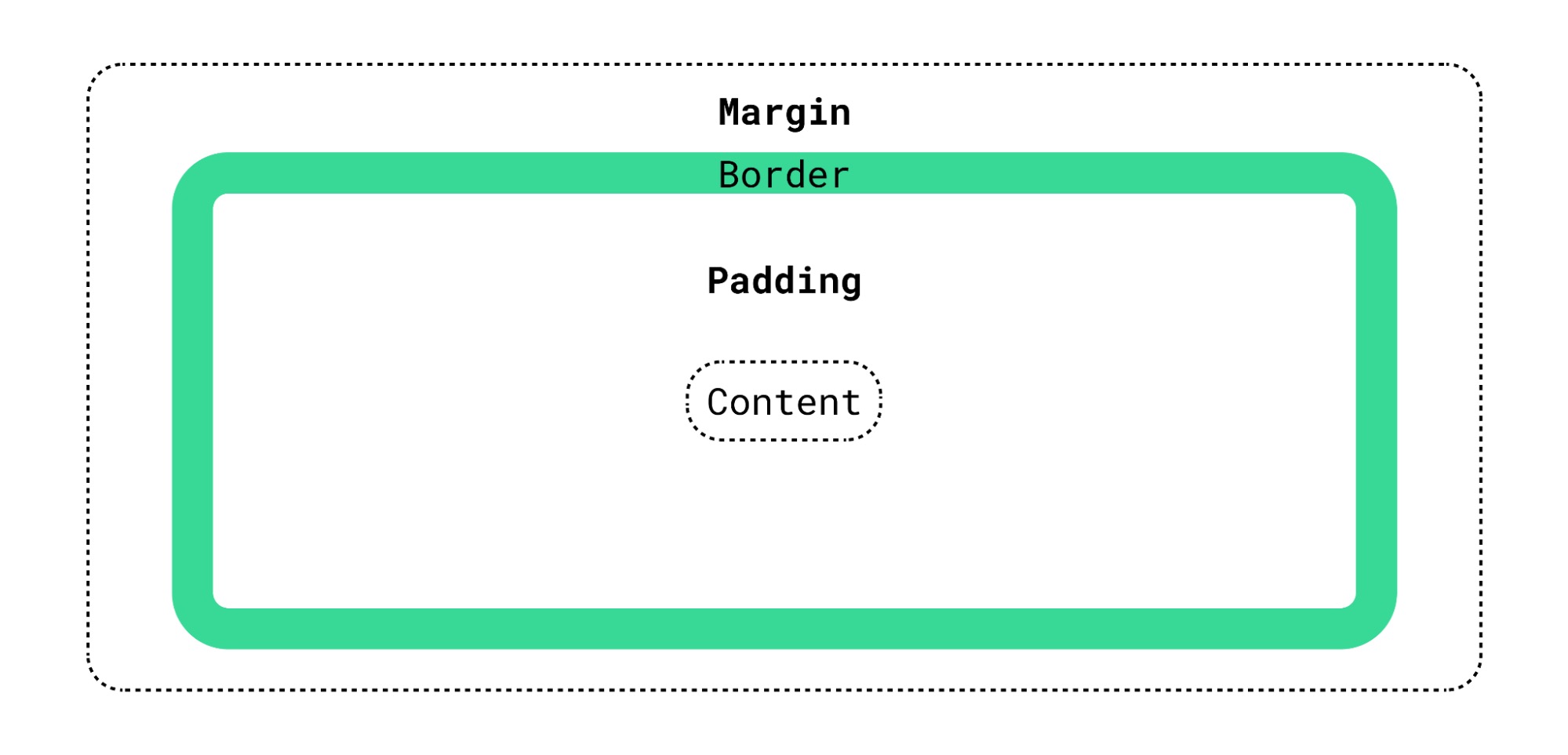
What is the difference between Margin, Border, and Padding?
When building websites it will be common to work with the margin, border and padding. This essentially gives us control of an objects space. How close or for it is from another object. The shape of its own border and the space it is in relation to its contents. CSS gives us absolute control over this. Here’s how we would define the differences.

Margin: The space between your object and anything around it.
Border: The perimeter of your object.
Padding: The space between your content and the border.
Another way you can look at it is like this sushi plate. The chicken and veggies are the content. The rice represents the padding as it is the space between your content and your seaweed wrap. The seaweed wrap is the border and the space between each sushi represents the margins.
